- افزونه http://www.infinite-scroll.com را بر روی وردپرس نصب کنید.
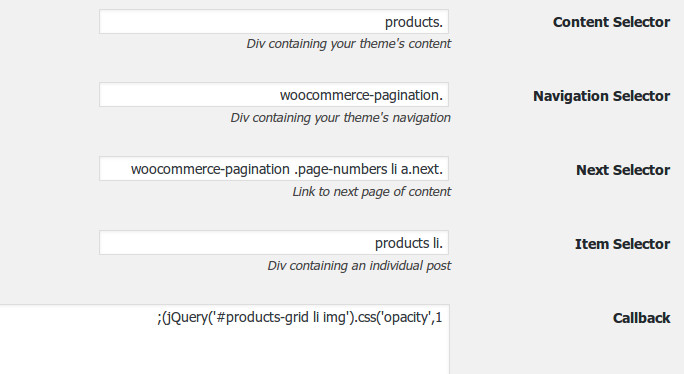
- به صفحهی تنظیمات افزونهی مذکور رفته و تنظیمات متناسب با قالب خود را بر روی آن انجام دهید:
برای یافتن ویژگیهای لازم در تصویر بالا میتوانید از یک ابزار مانند Firebug یا Inspector سوار بر مرورگر استفاده نمائید. برای مثال با توجه به تصویر زیر، احتمالا روشن است که چرا من برای مورد Next Selector مقدار.woocommerce-pagination .page-numbers li a.nextرا وارد کردهام.
- صفحهی محصولات ووکامرس را بروز کنید ;).
سه شنبه, ۲ تیر ۱۳۹۴، ۱۰:۱۰ ق.ظ
این یک آموزش سه نکتهای است برای افزودن قابلیت Infinite Scroll به صفحهی محصولات ووکامرس.
۹۴/۰۴/۰۲
۰۲ تیر ۹۴ ، ۱۲:۱۶
 عرفان بشارت
عرفان بشارت
مطلب خوبی بود. دستت درد نکنه :)
 sajad
sajad
سوالی که من دارم اینه:
اگه روی پراید چهارتا کمک فنر خوب بذاریم آیا میتونیم تو مسابقات آفرود ازش استفاده کنیم؟
اگه روی پراید چهارتا کمک فنر خوب بذاریم آیا میتونیم تو مسابقات آفرود ازش استفاده کنیم؟
 حسین احمدپناه
حسین احمدپناه
واقعا پست دلنشینی بود،
من کلی نکته ی جدید توش یاد گرفتم