ز کجا آمده است…
تقریبا هر برنامهنویسی، برای یک بار در عمرش هم شده باشد، با تاریخ جلالی و ابزارهای مرتبط با آن سر و کله زده است. تازه احتمالا تقریبا هر برنامهنویسی، یک بار تلاش کرده است تا کلاس تاریخ جلالی را خودش بنویسد. من نیز به عنوان کسی که در این راه قدم برمیدارم، از این قاعده مستثنی نیستم. برای پروژهای، چند وقت هست که درگیر تاریخ جلالیئم و برای این امر نیاز شد تا یک ویدجت تاریخ را جلالیزه کنم.
آمدنش چگونه شد؟
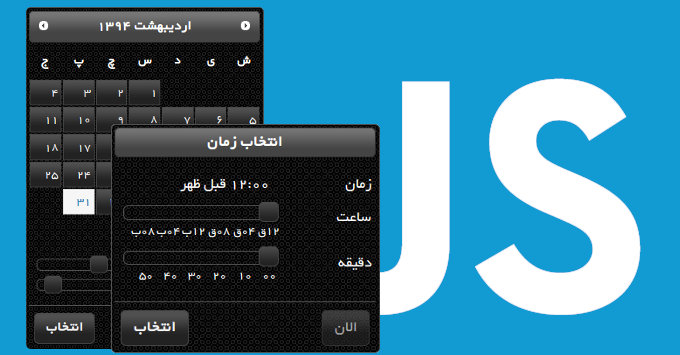
ویدجت انتخابی را میتوان در
اینجا یافت. با لختی جستجو هم میتوان
این پست مهدی هاشمینژاد را در مورد جلالیزه کردن جورید. نتیجه شد
این صفحه که حاصل استفاده کردن از روش هاشمینژاد در ویدجت انتخابی است. در کل به نظرم نتیجهی خوبی شد.
چگونه مینماید وطنم…
و خب نتیجهی سر و کله زدن با جاوااسکریپت شد یاد گرفتن چند نکته که به شرح در ادامه خواهد آمد.
-
تفاوت {} و [].
آرایه را در جاوااسکریپت میتوان به صورت var arrName = [firstFilan, secondFilan, andETC]; تعریف کرد و استفاده از آن هم به صورت arrName[index] است، مثلا arrName[2] مقدار andETC را میگیرد. اما اگر بخواهیم اندیسها به صورت حرفی (که انرا آرایهی غیرمرتب مینامیم) -و نه به صورت مرتب و عددی- باشند باید چه کرد؟ برای این منظور از {} برای تعریف آرایه استفاده میکنیم. برای مثال:
var person = {
name: "Meysam",
birthYear: "1368",
field: "Applied Mathematics"
}
که در اینصورت person["field"] مقدار Applied Mathematics را خواهد داشت. در حقیقت برای تعریف یک آرایهی غیرمرتب، آنرا به صورت یک شی تعریف میکنیم ;)، یک شی بدون متد و با خواصی که نام آنها همان کلید و مقدار آنها، مقداری است که میخواهیم به آرایه تخصیص دهیم.
-
رشتهی خالی به عنوان اندیس آرایه.
انصافا وقتی فهمیدم که میتوان رشتهی خالی را به عنوان اندیس آرایه استفاده کرد، پشمام ریخت :)). مثال زیر را ببینید:var arrName = new Array();
arrName[0] = "Meysam";
arrName['age'] = 25;
arrName[''] = "An empty string! :D";
و صدا زدن آن در کنسول مرورگر (در فایرفاکس، با فشردن کلیدهای ترکیبی کنترل+شیفت+k کنسول باز میشود):arrName['']
"An empty string! :D"
-
طول آرایهی غیرمرتب.
این دومین موردی است که شگفتی انسان را برمیانگیزد :دی آرایهی زیر را در نظر بگیرید:var arrName = new Array();
arrName[0] = "Meysam";
arrName['age'] = 25;
arrName[1] = 'Lorem epsium...';
arrName['phone'] = 'Galaxy S4 Active ;)';
طول آنرا بدست میآوریم:arrName.length
2
هاها! آرایهی چهارتایی را گفت ۲ :)). دلیل این امر این است که مفسر جاوااسکریپت، آخرین اندیس عددی را میگیرد و جمع آن با یک را به عنوان طول آرایه برمیگرداند. برای یک مثال دیگر:var arrName = new Array();
arrName[0] = "Meysam";
arrName[4] = "Just another text";
و نتیجهی گرفتن طول رو کنسول:arrName.length
5
-
قدمزدن روی آرایه.
با توجه به نکتهی قبل، راه مرسوم برای قدمزدن روی آرایه قابل استفاده نیست. یعنی استفاده ازvar arrName = new Array();
arrName[0] = "Meysam";
arrName[4] = "Just another text";
for (i=0; i<arrName.length; ++i) {
console.log(arrName[i]);
}
نتیجهی زیر را دارد:"Meysam"
undefined
undefined
undefined
"Just another text"
به این منظور، از قالبfor (ind in arrName)
استفاده میشود. نکتهی قابل ذکر در این قالب این است که در اینجا، متغیر ind شامل اندیس است و نه مقدار اندیس در آرایهی مذکور. بنابراین استفاده از آن به این صورت است:for (i in arrName) {
console.log(arrName[i]);
}
و نتیجهی اجرا به صورت زیر:"Meysam"
"Just another text"
-
ترتیب در شکل for in.
در نکتهی قبل و استفاده از شکل for in، مقادیر بازگشتی به ترتیب زمان تعریف خواهند بود و نه به ترتیب اندیس. برای مثال ببینید:var num = new Array();
num[0] = "Zero";
num[2] = "Two";
num[1] = "One";
for (i in num) {
console.log(num[i]);
}
که نتیجهی اجرای آن به صورت زیر است:"Zero"
"One"
"Two"
برای حل این مشکل، ایدهای که به ذهن من میرسد، ساخت یک مجموعهی اندیس از اندیسهای آرایهی مذکور، مرتب کردن آن و سپس استفاده از آن است. یعنی چیزی مثل کد زیر:var index = new Array();
for (i in num) {
index.push(i);
}
index = index.sort();
وfor (i in index) {
console.log(num[i]);
}
که نتیجهی استفاده از این کد، رضایت بخش است:"Zero"
"One"
"Two"
-
مقدار null و undefined.
اول اینکه این دو مقدار چه تفاوتی دارند؟ اولین تفاوت این است که null یک مقدار است (مثل 3 یا "meysam")، اما undefined چیزی است که تعریف نشده است و وجود خارجی ندارد. برای مثال فرض کنید میخواهید آرایهای را بنویسید که اطلاعات فرزندی که قرار است تا پنج سالگی اسم نداشته باشد را نگه دارد :دی. یعنی مثال زیر:var baby = {
name: null,
weight: "3.2kg",
eye_color: "brown",
birth: new Date(2015, 3, 21, 13, 43, 11)
};
در اینجا برای اسم فرزند از مقدار null استفاده کردهایم، یعنی باید چیزی باشد، اما فعلا نمیدانیم آن چیست! اما اگر در آرایهی مذکور بخواهیم مقدار اندیس filan که وجود ندارد را بگیریم، undefined برخواهد گشت، یعنی از بیخ این چیز وجود ندارد:baby["name"]
null
baby["birth"]
Date 2015-04-21T09:13:11.000Z
baby["filan"]
undefined
-
چطور بفهمیم یک مقدار undefined یا null نباشد؟
برای مقدار undefined خیلی راحت میشود از دستور typeof استفاده کرد و نوع undefined را گرفت:var a;
if (typeof a === 'undefined') {
console.log("a is undefined.");
}
اما برای null از این تکنیک نمیتوان استفاده کرد. چون نوع null یک شی است :)):typeof null
"object"
اما یک خبر خوب :)، در هنگام تبدیل مقادیر به نوع منطقی (boolean)، مقدار null تنها شیای است که به false تبدیل میشود :)). یعنی تکنیک میتواند به صورت زیر باشد:var value = null;
if (!(typeof value === 'object' && value)) {
console.log("value is null.");
}
یعنی مقدار(typeof null === 'object' && null)
همیشه غلط است!


 سید حسین
سید حسین